
|
Main /
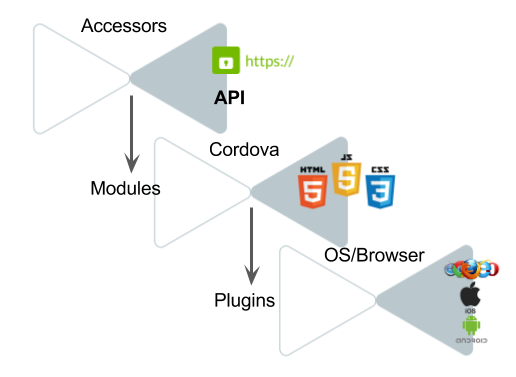
CordovaHostCordova is a cross-platform mobile development framework based on HTML, CSS, and JS. It provides interfaces to access functionality like the camera, geolocation, and accelerometer, through plugins that provide plaform-specific bindings.  Prerequisites
Installation
npm install -g cordova AndroidInstall the following packages: Make sure that the following environment variables are set and point to the root directory of the respective SDK:
Android Studio provides tools like adb which are necessary to connect to a phone or emulator and deploy and app. Make sure that the /bin directory of your Android Studio installation is added to your $PATH. iOSInstall the following packages:
Using the Cordova HostFrom the accessors repository trunk, change directory: cd web/hosts/cordova The main functionality of the host is implemented in To create a new Cordova app with name cd demo ./createApp $MY_APP This will create a new directory cd $MY_APP ant build This will populate the directory $MY_APP with all the files needed to run the app. You can now issue the Cordova
cordova run browser
cordova run android
cordova emulate android
cordova run iOS IMPORTANT: Do not edit the generated source files, only edit the files in ant clean Always run this command before checking anything into repository. To refresh the generated code after having edited any of the source files, run: ant refresh TroubleshootingIssues w/Linux
ln -sf /usr/lib/libstdc++.so.6 tools/lib64/libstdc++/libstdc++.so.6 Issues w/iOSWhen I try to
Building Cordova PluginsPlugins are packages that export JavaScript code that can have bindings to native Android or iOS code (like everyone else, we'll pretend that Windows Phone does not exists). Depending of the target Cordova builds against, it will select the proper native implementation. If you want a plugin that works on multiple platforms, unless it is written in pure JavaScript, you will have to (re)implement it for each of those platforms. ScaffoldingPlugins require quite a bit of scaffolding. To avoid the onerous task of setting it up, it is recommendable to use a tool called To create the required directory stucture for a new plugin, say plugman create --name myPlugin --plugin-id cordova-plugin-my-plugin --plugin_version 0.0.1 Finally, you'll need to create a plugman createpackagejson If you omit this last step, cordova will complain when you try to load the plugin. The next step is to add a platform. To start working on the Android platform, add it: plugman platform add --platform_name android This will create an Access to Java LandTODO. Access to Objective-C LandTODO. Plugin PermissionsTODO. Dependencies on External LibrariesPlugins are not precompiled and dynamically linked. Cordova collects all source code and does the compilation for you. In order make Cordova aware of the libraries that your plugin code depends on, you must, for each platform, declare these dependencies. For instance, if your application uses the Lyft scissors library, include the following XML to your plugin.xml: <platform name="android"> <framework src="com.lyft:scissors:1.0.1" /> Also see: https://cordova.apache.org/docs/en/latest/guide/platforms/android/plugin.html. DebuggingThe easiest way to debug a swarmlet is to run on the browser and then inspect the page. However, some plugins might only work on Android or iOS and in this case there is no other way to debug the swarmlet than debugging it on a device or a simulator. Debugging on iOSOn a Mac, you can debug the app containing your swarmlet using Safari web inspector. If the app is running on a device (as opposed to the Simulator), be sure it is plugged in. Set up iOS debugging environmentBefore debugging, you need to set up your debugging environment on iOS and macOS. First, enable Web Inspector on your iOS device by going to Settings app and turn on "Web Inspector" in Safari > Advanced (Valid path for iOS 10). Then, open Safari on your Mac and go to Safari's preferences (Safari > Preferences... or 'CMD + ,') where you will be able to check "Show Develop menu in menu bar" in the 'Advanced' tab. After running the app on your iOS device, open Safari on your Mac and choose 'Develop' menu bar. You can then select the device you want to debug and the app to inspect. Presentations
See also Publications And Presentations Future work
|